آیکنها به عنوان یکی از اجزای کلیدی طراحی وب و نرمافزارها، نقش بسیار مهمی در ارتباط بصری با کاربران دارند. آنها نمادهای کوچکی هستند که اطلاعات و عملکردهای مختلف را به کاربران منتقل میکنند. از آیکنها در منوها، دکمهها، ناوبری و بسیاری از عناصر دیگر استفاده میشود. با گسترش فناوری و ظهور رویکردهای طراحی مدرن، انواع و اشکال مختلف آیکنها نیز به وجود آمده است. از آیکنهای ساده و مینیمال تا آیکنهای حرفهای، هرکدام با استفاده از شکل، رنگ و جزئیات خاص خود، پیامی خاص را به کاربران ارسال میکنند. در ادامه مقاله به انواع آیکون ها میپردازیم.
انواع آیکون ها

در طراحی وب و نرمافزارها، انواع آیکن ها بسیار متنوع هستند. در زیر، به برخی از انواع رایج آیکنها اشاره میکنیم:
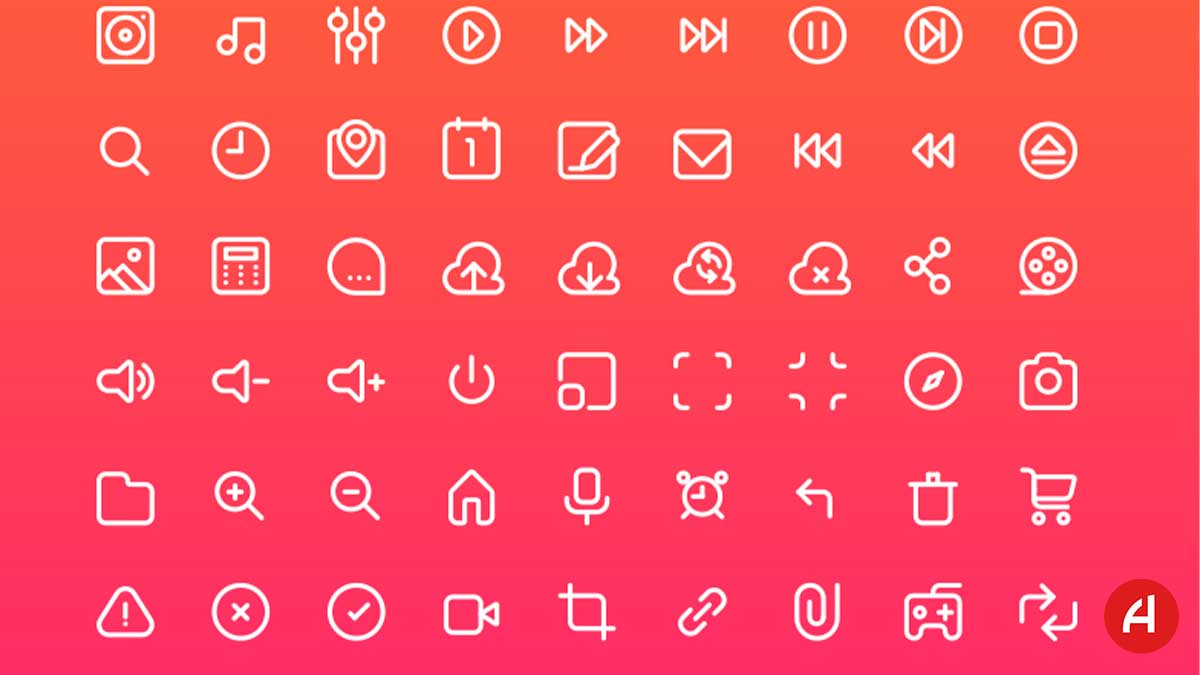
- آیکنهای خطی: این آیکنها با استفاده از خطوط ساده و بیوزن طراحی میشوند. آنها به طراحی ساده، مینیمال و شیک معروف هستند.
- آیکنهای پراکنده: این آیکنها شامل آیکنهای کوچک و جزئی هستند که در سراسر تجربه کاربری قرار میگیرند. آنها برای نمایش وظایف کوچک و عملکردهای مختلف استفاده میشوند.
- آیکنهای سهبعدی: این آیکنها با استفاده از تکنیکهای سایهدهی و افکتهای سهبعدی طراحی میشوند. آنها به طراحی لوگو واقعگرایانه و زیبا معروف هستند.
- آیکنهای آبشاری: این آیکنها از چندین لایه و شکل به هم پیوسته تشکیل شدهاند. آنها به طراحی پویا و جذاب معروف هستند و در نرمافزارها و بازیها و لوگو انتزاعی(لوگو انتزاعی چیست) استفاده میشوند.
- آیکنهای متحرک: این آیکنها دارای حرکت و انیمیشن هستند. آنها برای جلب توجه و افزایش تعامل با کاربران استفاده میشوند.
- آیکنهای ساده: این آیکنها با استفاده از شکلها و عناصر ساده و قابل تشخیص طراحی میشوند. آنها برای نمایش عملکردهای مختلف و برجسته کردن عناصر مهم در طراحی استفاده میشوند.
همچنین، انواع آیکون ها میتواند براساس موضوع و محتوای خاصی که برای آن استفاده میشود، شخصیت و استایل خاصی داشته باشد. طراحی انواع آیکن ها انواع آیکون ها میتواند به صورت ساده و منحصر به فرد یا پیچیده و جزئیات دار باشد، به طوری که با توجه به نیازها و سبک طراحی شما، آیکنهای مناسب را انتخاب کنید.
بیشتر بخوانید: اتود لوگو چیست؟
مزایای انواع آیکون ها در طراحی

استفاده از انواع آیکون ها در طراحی وب و نرمافزارها دارای مزایا و فواید متعددی است. در زیر، به برخی از این مزایا اشاره میکنیم:
- ارتباط بصری بهتر: آیکنها با استفاده از تصویر و نمادها، به کاربران کمک میکنند تا به سرعت با محتوا و عملکرد مربوطه آشنا شوند. در واقع این ارتباط به صورت بصری و قابل تشخیص برای کاربران نشان میدهند که هر آیکن چه عملکردی دارد.
- افزایش تعامل: آیکنها میتوانند تعامل کاربر را افزایش دهند. با استفاده از آیکنها، کاربران میتوانند به سرعت و با کمترین تلاش به قسمتها و عملکردهای مورد نظر دسترسی پیدا کنند و با آنها تعامل کنند.
- اصالت و هویت برند: طراحی آیکنهای منحصر به فرد شناختی برای برند است که میتواند هویت و شناخت برند را تقویت کند. آیکنها به عنوان نمادهای بصری برند، برای کاربران قابل تشخیص هستند و برای برند شما ارتباط مستقیمی را ایجاد میکنند.
- افزایش فهم و استفاده آسان: استفاده از آیکنها به کاربران کمک میکند تا به سرعت و با دقت بیشتری اطلاعات را فهمیده و عملکردها را استفاده کنند. آیکنها با استفاده از تصویر و نمادها، میتوانند مفاهیم پیچیده را سادهتر و قابل فهمتر نشان دهند.
- استفاده بهینه از فضا: آیکنها اغلب در اندازههای کوچک و فضای محدودی طراحی میشوند. با استفاده از آیکنها، میتوانید فضای صفحه را به طور بهینه بهره ببرید و امکان نمایش عناصر و عملکردها را در فضای محدود فراهم کنید.
بیشتر بخوانید: وکتور چیست؟
انواع آیکون های تعاملی

انواع آیکنهای تعاملی در طراحی وب و نرمافزارها بسیار متنوع هستند و برای تعامل کاربر با محتوا و عملکردهای مختلف استفاده میشوند. در زیر، به برخی از انواع آیکنهای تعاملی رایج اشاره میکنیم:
- آیکنهای منو(Menu Icons): این آیکنها برای نمایش واحدهای منو و ناوبری استفاده میشوند. آیکنهایی مانند نماد سه خط متوازی(همچنین به عنوان آیکن همبرگر شناخته میشود)، نماد برگهها (Tabs) و نماد فهرست (List) معمولاً در این دسته قرار میگیرند.
- آیکنهای فرم(Form Icons): این آیکنها برای تعامل با فرمها و عناصر ورودی استفاده میشوند. مثالهایی از آیکنهای فرم شامل نماد ارسال(Submit)، نماد حذف(Delete) و نماد جستجو (Search) میباشند.
- آیکنهای اعلان(Notification Icons): این آیکنها برای نمایش اعلانها، پیغامها و هشدارها به کاربران استفاده میشوند. آیکنهایی مانند نماد جعبه پیغام(Message Box)، نماد زنگ(Bell) و نماد هشدار(Alert) از آیکنهای اعلان معمول هستند.
- آیکنهای اشتراک گذاری(Sharing Icons): این آیکنها برای اشتراک گذاری محتوا در شبکههای اجتماعی و پلتفرمهای دیگر استفاده میشوند. آیکنهایی مانند نماد فیسبوک(Facebook)، توییتر (Twitter) و اینستاگرام(Instagram) از این دسته میباشند.
- آیکنهای ناوبری(Navigation Icons): این آیکنها برای نمایش دستهبندیها، برچسبها و لینکهای مهم در ناوبری استفاده میشوند. آیکنهایی مانند نماد خانه(Home)، نماد محصولات (Products) و نماد سبد خرید(Cart) در این دسته قرار میگیرند.
این تنها چند نمونه از انواع آیکن ها تعاملی هستند و هنوز بسیاری از انواع دیگر وجود دارند. انتخاب آیکنهای مناسب برای تعامل کاربر با محتوا و عملکردها به طراحی کاربرپسند و کارآمد کمک میکند.
بیشتر بخوانید: طراحی لوگو خیاطی
اصول طراحی انواع آیکون ها
طراحی آیکونها نیازمند رعایت اصول طراحی خاصی است تا به شکلی کارآمد، جذاب و قابل فهم باشند. در زیر به برخی اصول طراحی آیکونها اشاره میکنیم:
- شناسایی آسان: آیکونها باید به راحتی قابل شناسایی و تفکیک باشند، حتی در اندازهها و مقیاسهای مختلف. انتخاب شکل و الگوی منحصربهفردی که بتواند به سرعت توسط کاربران تشخیص داده شود، مهم است.
- توجه به اندازه و نسبت اندازه: نسبتهای آیکون باید با توجه به محیط استفاده، شناخته شوند. آیکونها باید به اندازهای باشند که در ابعاد مختلف و در محیطهای مختلف به خوبی قابل تشخیص باشند.
- استفاده از رنگهای مناسب: استفاده از رنگهای مناسب و هماهنگ با برند یا محتوای آیکون، میتواند به تأثیرگذاری بیشتر آن کمک کند. انتخاب رنگهایی که با یکدیگر همخوانی دارند و از تضادهای بزرگ جلوگیری میکند.
- کاربردی بودن: آیکونها باید برای محیط استفاده مورد نظر قابل استفاده باشند. این بدان معناست که آیکونها باید برای استفاده در اندازهها و قالبهای مختلف مناسب باشند.
- قابل تشخیص: آیکونها ممکن است به صورت تعبیری از اجسام و اشیاء معمولی طراحی شوند، اما باید به گونهای باشند که تعبیر آزادی داشته باشند و از زبان بصری منحصربهفردی برخوردار باشند.
- تطابق با سبک طراحی: آیکونها باید با سبک طراحی کلی صفحه یا برند سازگاری داشته باشند تا هماهنگی و توحید در طراحی فراهم شود.
- توجه به جزئیات: در طراحی آیکونها، جزئیات کوچک نیز بسیار مهم هستند. انتخاب صحیح فونت، شکلهای چندگانه، و جزئیات نمادین به کاربر کمک میکند تا آیکون بهتری به نظر برسد.
این اصول میتوانند به طراحان کمک کنند تا آیکونهایی بسیار جذاب، کارآمد و قابل فهم طراحی کنند که با توجه به نیازهای محیط و کاربران، موثر باشند.
سخن پایانی
در دنیای طراحی وب و نرمافزارها، آیکن ها از انواع مختلفی تشکیل میشوند. این آیکنها شامل، خطی که با خطوط ساده و شیک طراحی میشوند، آیکنهای پراکنده که برای نمایش وظایف کوچک استفاده میشوند، و آیکنهای سهبعدی که با استفاده از افکتهای سهبعدی و زیباییهای گرافیکی طراحی میشوند. همچنین، آیکنهای آبشاری با ترکیب چندین لایه و شکل به هم پیوسته و آیکنهای متحرک با حرکت و انیمیشن، جلب توجه کاربران را بیشتر میکنند. در طراحی آیکنها، سادگی و تشخیصپذیری آنها نیز بسیار مهم است. انتخاب مناسب از بین انواع آیکنها، بسته به نیازها و سبک طراحی، به کاربردیترین و مناسبترین آیکنها منجر خواهد شد.
سوالات متداول
انواع آیکون ها برای طراحی وب و نرمافزارها استفاده م یشود؟
بله انواع آیکون ها در طراحی وب و نرمافزارها به منظور نمایش ایدهها، عناصر تعاملی، عملکردها و نمایش اطلاعات مورد استفاده قرار میگیرند. انواع آیکون ها شامل آیکونهای منو، آیکونهای فرم، آیکونهای اعلان، آیکونهای اشتراک گذاری و آیکونهای ناوبری میشوند.
چه نوع آیکون هایی در رابط کاربری موبایل استفاده می شود؟
در رابط کاربری موبایل، آیکونها باید در فضای محدودی در روی صفحه کوچک نمایان شوند. برخی از آیکونهای معمول در رابط کاربری موبایل شامل آیکونهای منو، آیکونهای برچسب، آیکونهای اعلان و آیکونهای عملکرد میشوند.




